ROLE
UX Design Intern
TIMELINE
May 2024 - Aug 2024
TEAM
Document Cloud Mobile
Document Cloud Gen-AI
TOOLS
Figma
Miro
SKILLS
User Research
Prototyping
Mobile Design
Product Development
Designing a Generative AI Summary feature on Acrobat Mobile to help users efficiently consume information from PDFs
PROJECT OVERVIEW
While Adobe Acrobat is a great tool to read and edit PDFs, a substantial problem exists for mobile users. When they open a document on their mobile device, the long and dense paragraphs combined with users often being on-the-go make it difficult to consume relevant information quickly. This limits the app’s value proposition and the utility it could provide to users.
To help users consume information efficiently, Generative Summary exists on other Acrobat surfaces: Desktop and Web.
THE PROBLEM
Generative Summary currently exists as a side panel that breaks down the document by topics determined by the ML algorithm. User testing with an External Evaluation Survey showed:
3.5
average user satisfaction out of 5
49%
of users are satisfied with Generative Summary
These numbers show that there is an opportunity for Acrobat to better meet user expectations and needs, including changing the ML algorithm to be more accurate across all documents.
Improving Generative Summary and re-imagining it from a mobile perspective was a top priority in the company’s Q4 roadmap, as there is a clear problem space for it. Moreover, the mobile app is primarily used for shorter documents with 2-5 pages as opposed to the longer PDFs used with Acrobat Desktop or Web. As the lead designer for this project, I worked closely with PMs, UXR, Content, and Engineering to design a new experience that meets all unique use cases and user needs.
The problem statement that guided this project was:
How might we design a system that utilizes Gen-AI to create efficient summaries from PDFs on mobile devices?
At the end of my internship, I gained design approval from stakeholders to prepare for a public test and shipping in Q4 2024.
RESEARCH
To better inform the direction of my design process, I gained quantitative and qualitative insights through the following research methods:
1. LANDSCAPE REVIEW
Research competitor mobile apps to get an understanding of their functionalities, target audience, and unique selling propositions.
2. PRIMARY RESEARCH
Conduct target user interviews to understand their needs, pain points, and current workflows for consuming PDF documents.
3. SECONDARY RESEARCH
Looked at existing user surveys, focusing on an external evaluation of Acrobat’s current offerings and its performance among users.
Landscape Review
By researching competitor mobile apps with AI and summary features, we can identify opportunities for Generative Summaries in the current landscape. The comparison criteria I used include the product’s primary use case, entry points, interface, strengths, and weaknesses.
Acrobat Mobile’s main competitors
Key Takeaways
✦ Effective entry points are crucial
If the prompt field is not immediately shown, entry points in toolbars and menus are highly valuable for discoverability.
✦ Summaries come before questions
Guiding users from key information to supplemental questions provides the most intuitive workflow and navigation.
✦ An independent summary does not exist (yet!)
All apps currently have summaries living within another feature, giving Generative Summaries an ideal product-market fit.
User Interviews
Recruited 10 participants with varying backgrounds and experiences using Acrobat and AI. The approach began with questions about behaviors when reading and interacting with PDFs, how this might change in mobile contexts, and AI-related attitudes, followed by a cognitive walkthrough of Acrobat Mobile’s current offerings.
GUIDING RESEARCH QUESTIONS
1. How do users currently summarize PDFs? What information do they prioritize?
2. What are the biggest pain points for users when working with lengthy PDFs?
3. What are users’ attitudes and experiences with using AI for summarization?
4. How do users’ behaviors change when interacting with PDFs on mobile devices?
5. How can we improve the user experience of AI-assisted PDF summarization?
Key Takeaways
✦ Efficient access to relevant information
Users value content prioritization and navigation aids to get a concise overview without sifting through the entire document.
✦ Speedy information consumption in mobile use cases
Mobile users are often in a rush or on-the-go. They need to retrieve information rapidly even with the device constraints.
✦ Information overload and readability issues
Users value brevity and simplicity with visual hierarchy to avoid cognitive overload, loss of attention, and scrolling difficulties.
✦ Streamlined workflow and accessible entry point
Users want a summary without the need for manual prompting, and one-click interactions are preferred to easily access it.
User Surveys
I pulled quantitative data from the team’s GenAI External Evaluation Survey with a total sample of n=274. Users include those who have used Generative Summary on desktop and/or web and AI Assistant on mobile. Through analyzing the data points, I found the following:
Insight #1
Majority (84%) of Acrobat users have some experience, limited experience, or no experience with using GenAI.
With limited skills and knowledge of AI, workflows should be as simple and intuitive as possible to enhance the user experience. Users should feel comfortable and encouraged to use the feature, easing the initial interaction.
Acrobat is typically used for text-heavy PDFs, such as academic papers, articles, and proposals.
Given the main use cases, the display and format of AI-generated content need to be organized with visual hierarchy to help users break down and digest their PDFs, allowing them to get key points without sifting through the document.
People open PDFs on their phones if they don’t have access to their laptops, are in a time crunch, or on the go.
Mobile users are often in a rush and need to retrieve information rapidly. However, viewing PDFs on phones is challenging due to the small screen real estate, making it difficult to scroll and zoom in on detailed information.
Insight #3
Insight #2
Understanding the Current Product
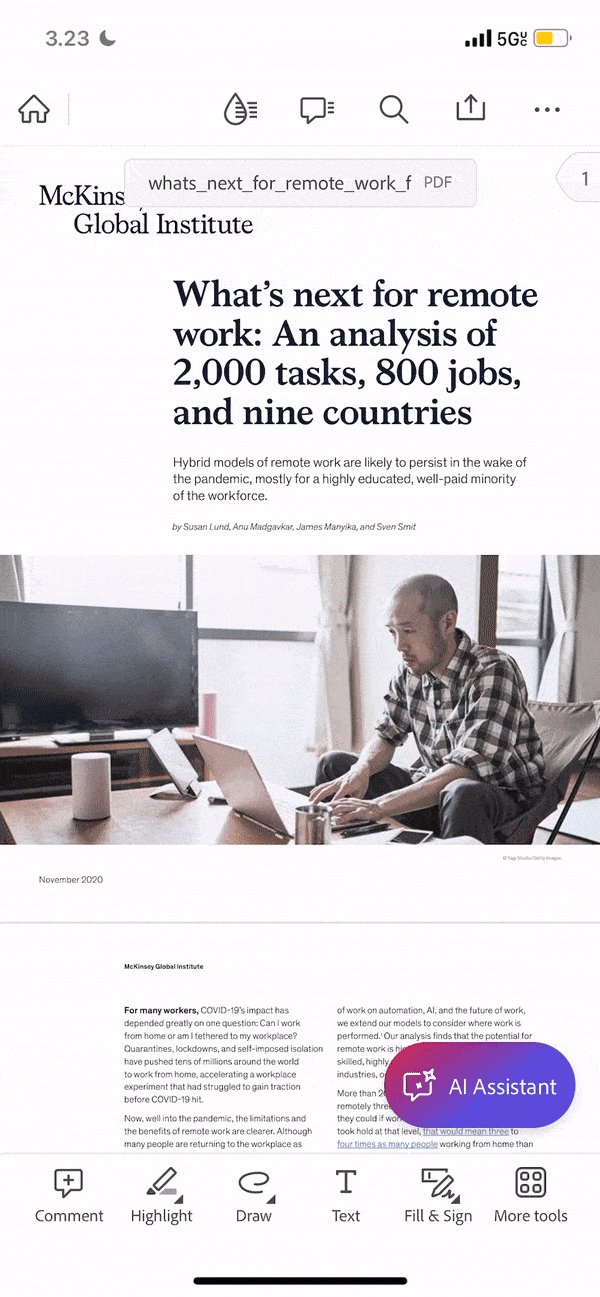
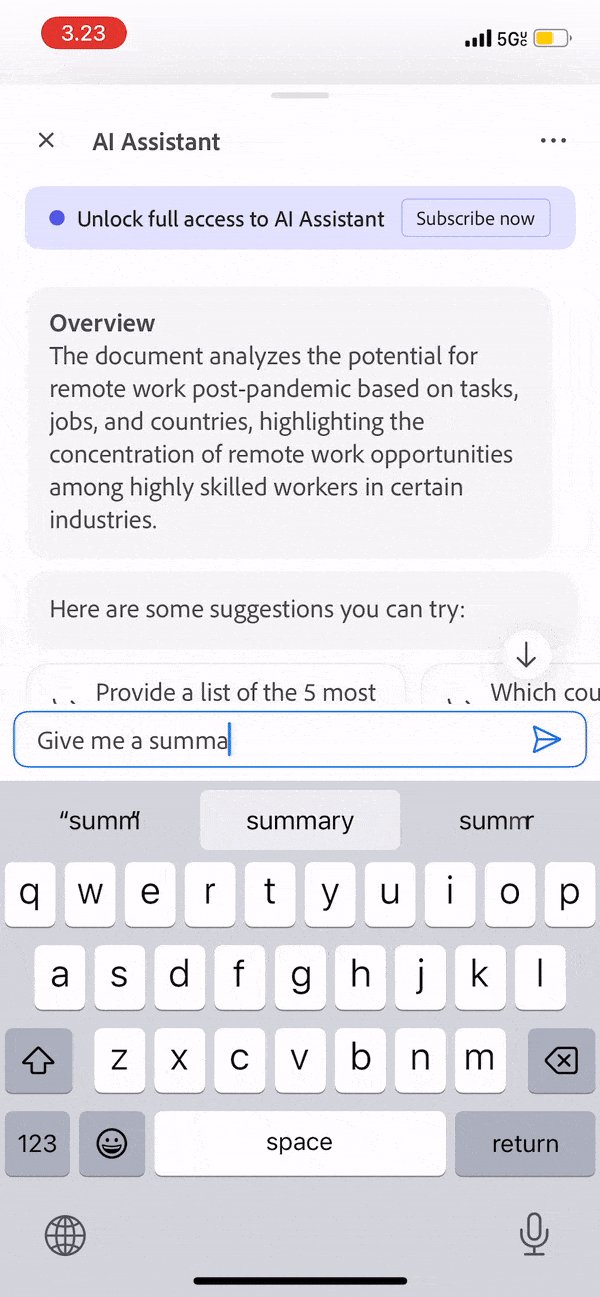
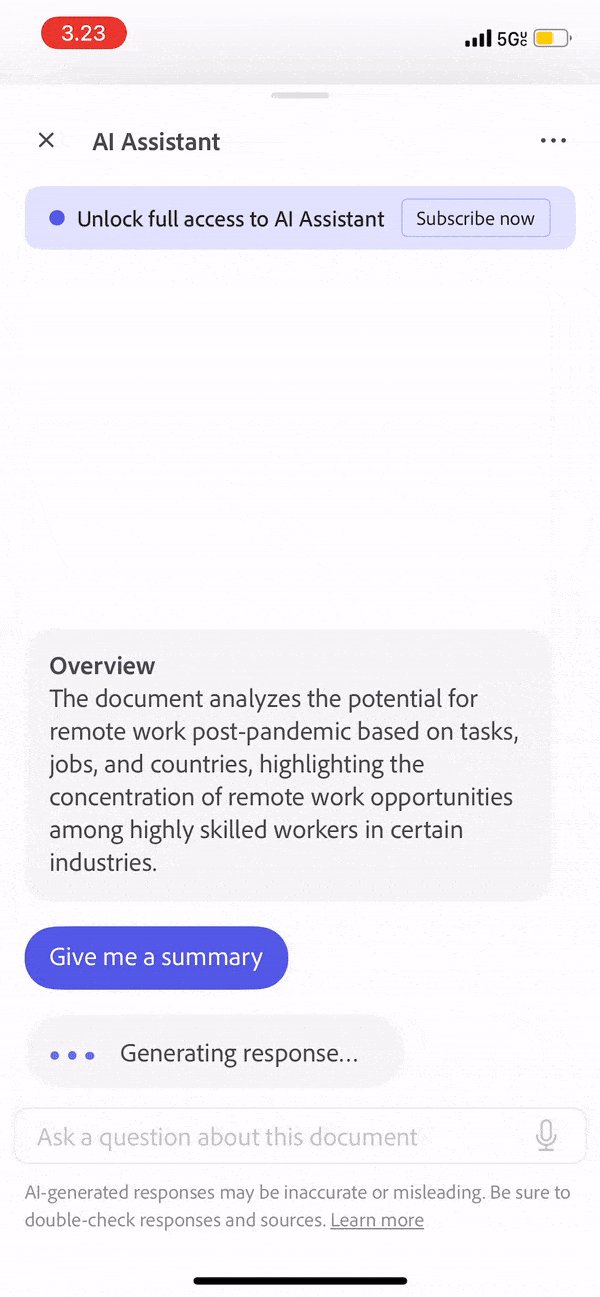
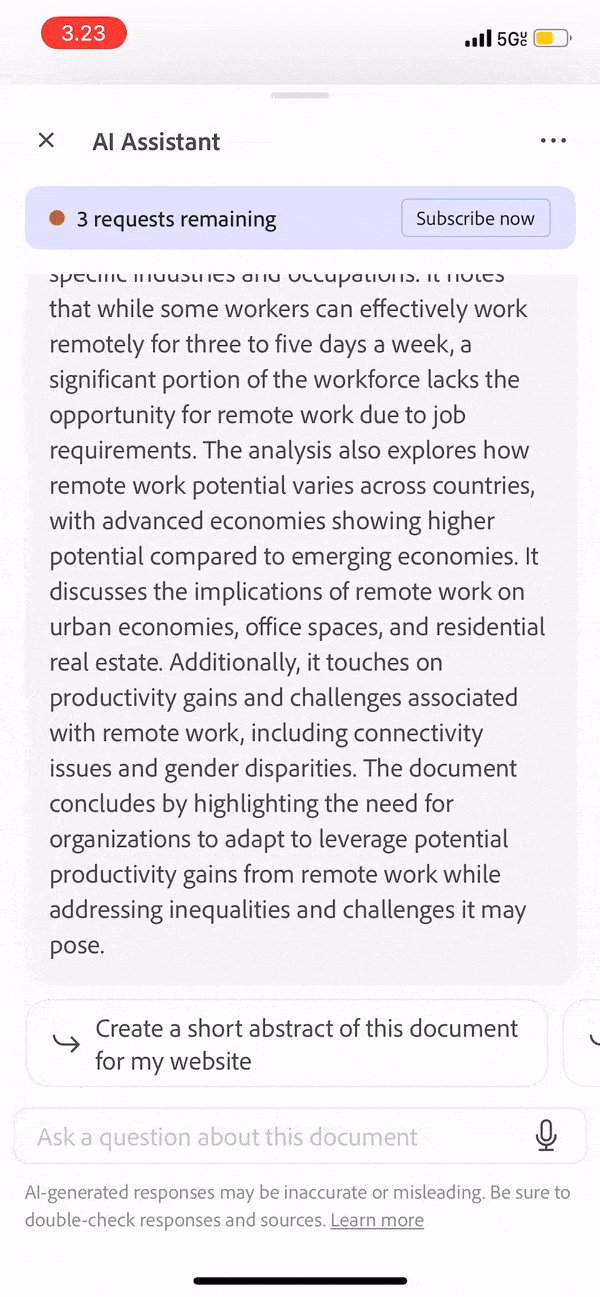
To see how we can best tackle this problem, we must first look at what already exists. While there is no Generative Summary feature on Acrobat Mobile yet, AI Assistant allows users to ask questions about their document, including giving a summary. While it does an adequate job, a few shortcomings exist in using the feature to get a summary.
Asking AI Assistant for a summary
✦ LOW DISCOVERABILITY
Users are not aware that this function is available due to the lack of visual cues and guidance. While the AI Assistant FAB entry point is visually prominent, users are left with minimal direction once they are on the chat screen.
✦ COMPLICATED WORKFLOW
Multiple steps and clicks are required for the user to reach their destination of getting a summary, which they can only do if they are aware of the end goal at the beginning of their experience with AI Assistant.
✦ HIGH LEARNING CURVE
Prompting is hard. As seen above in Insight #1 from User Surveys, most Acrobat users are unfamiliar with Gen-AI and may not know how to ask the question that will generate the best summary for them.
Furthermore, testing with the current version of AI Assistant showed that 40% of users use AI Assistant to summarize a PDF and 36% of users use it to get key points from a PDF. This user behavior reflects how the most common use case among users is to obtain relevant information in their documents quickly and efficiently, and the need for Generative Summary to be a key feature of Acrobat Mobile.
Value Add
Given all the consolidated data and information above, Generative Summary is a worthwhile feature to implement as it provides value to both the user and the business.
Users
SIMPLE AND FAST
Users can quickly grasp the main points of documents while on-the-go or in a time crunch.
NO LEARNING CURVE
By eliminating the need for prompting, users don’t need to spend time figuring out the tool.
CONCISE INFORMATION
Only the most relevant information is delivered, helping users cut out unnecessary details.
Business
COMPETITIVE LANDSCAPE
Immediate and automated summaries are not common in the current competitive landscape.
INCREASE IN GEN-AI MAU
Attract and retain more users who value quick and efficient information consumption.
LEVERAGING TECHNOLOGY
By using existing API and LLM models from AI Assistant, trade-offs are minimized.
SYNTHESIS
With such a multifaceted problem space, I grouped key insights through an affinity map and created a task analysis diagram to help define the best user experience and workflow for the Generative Summary feature.
Workflow Map
I also created a workflow map where I broke down the envisioned experience into different compartments, allowing me to strategize the best approach to tackle each part of the experience and assess the flow from a holistic point of view.
User Personas
Acrobat serves a diverse user base of over a million people, spanning a wide range of backgrounds and goals. I identified key user patterns based on various use cases and contexts with Acrobat Mobile: some require quick and concise insights, others need in-depth details, and some prefer a mix of both. To address these diverse needs, I developed 3 user personas to further synthesize and guide my design decisions.
Product Principles
To ensure my designs align with user needs and business goals, I’ve established key product principles that will guide my process from ideation to execution.
EFFICIENCY AND SPEED
Ensure quick access through a streamlined entry point and workflow, eliminating the need for manual input.
VISUAL CLARITY
Enhance readability through visual hierarchy and content prioritization to reduce information overload.
SEAMLESS INTEGRATION
Integrate the feature into the existing AI Assistant workflow, building a cohesive user experience.
MOBILE OPTIMIZATION
Design the UI to be mobile-friendly and easy-to-use, addressing challenges like limited screen real estate.
THE SOLUTION
✦ SUMMARY VIEW
The core feature provides users with the most relevant information from the PDF quickly and efficiently. It should be easily accessible from the main document view and be visually intuitive and digestible. The summary view will also be designed to handle both short and long documents by utilizing Acrobat’s ML models: Simply Summary and LLM Driven Hierarchy.
✦ AI ASSISTANT INTEGRATION
The summary view should have multiple entry points into AI Assistant to offer deeper elaborations that users may require. This is aligned with Acrobat’s business goal of increasing the overall Generative AI MAU on the app, enhancing Generative Summary’s value proposition while creating a more cohesive and integrated user experience.
Lo-fi Prototypes
Collaborating with the other designers on my team, I led a design sprint to brainstorm initial ideas for addressing the problem space. I broke down the proposed feature into distinct segments, enabling focused yet diverse approaches to the overall envisioned workflow. Through rapid prototyping, I was able to gain valuable feedback and clarity into what worked best for the Generative Summary feature.
Concept Testing
In the next phase, I focused on integrating the various elements of my workflow by ideating end-to-end experiences that align with both user and business needs. I then evaluated them against a set of metrics based on the product principles and identified the best option to guide iterations toward the final solution.
Mini Flashcards
Mini Flashcards
Full Flashcards
AI Assistant Toggle
Full Screen Summary
Full Flashcards
EFFICIENCY AND SPEED
✅ One-click entry point, grabs user’s focus and gives concise information
✅ Mini summary is concise, but flashcards may take a lot of time to scroll and digest
🟡 Requires knowledge of AI tools in Acrobat, but intuitive in the overall workflow
❌ No fast consumption, prone to information overload with a lot of information all at once
VISUAL CLARITY
✅ Simple and easy to digest, progress guided by pagination
🟡 Flashcards have a lot of information but is distinct with the greyed background
🟡 Simple expandable list display as on large screen, text heavy but there is hierarchy
🟡 While there’s a lot of text, information is portrayed in digestible sections
AI Assistant Toggle
SEAMLESS INTEGRATION
🟡 Not directly integrated, but can access AI Assistant through the FAB
❌ AI Assistant is only accessible at the end of the experience
✅ Users can easily switch back and forth between both AI tools, complimenting each other
🟡 Entry point at the bottom of screen, but not integrated seamlessly
Full Screen Summary
MOBILE OPTIMIZATION
✅ Takes up minimal real estate, smart scroll brings users to parts of document
✅ Flashcards only require swiping interaction which is compatible with mobile devices
🟡 Built into an existing screen so will not be an entire overhaul, but takes up entire screen
❌ Takes up the entire real estate, can’t access other app functions while viewing
Based on concept testing, the Mini Flashcards experience aligned best with the product principles. While it is an engaging and satisfactory idea, it lacked seamless integration with AI Assistant, a key feature of the design solution. Thus, I took the strongest elements of this concept and refined them through iterations, leading to the final designs that fulfill every product requirement and user need.
Final Designs
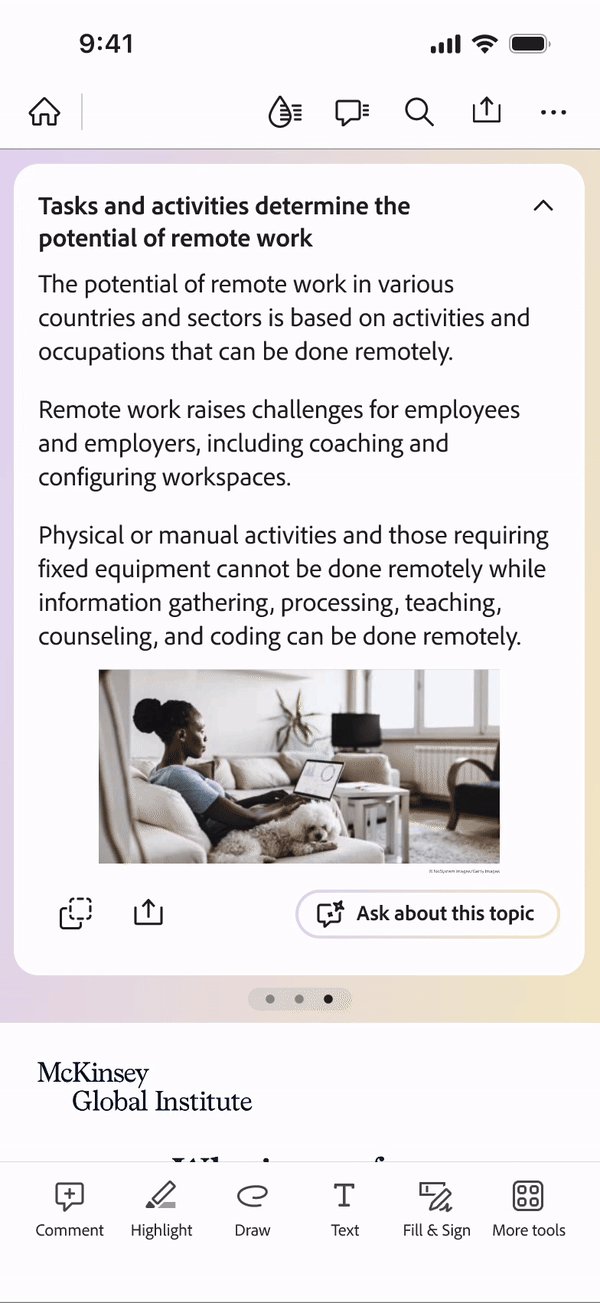
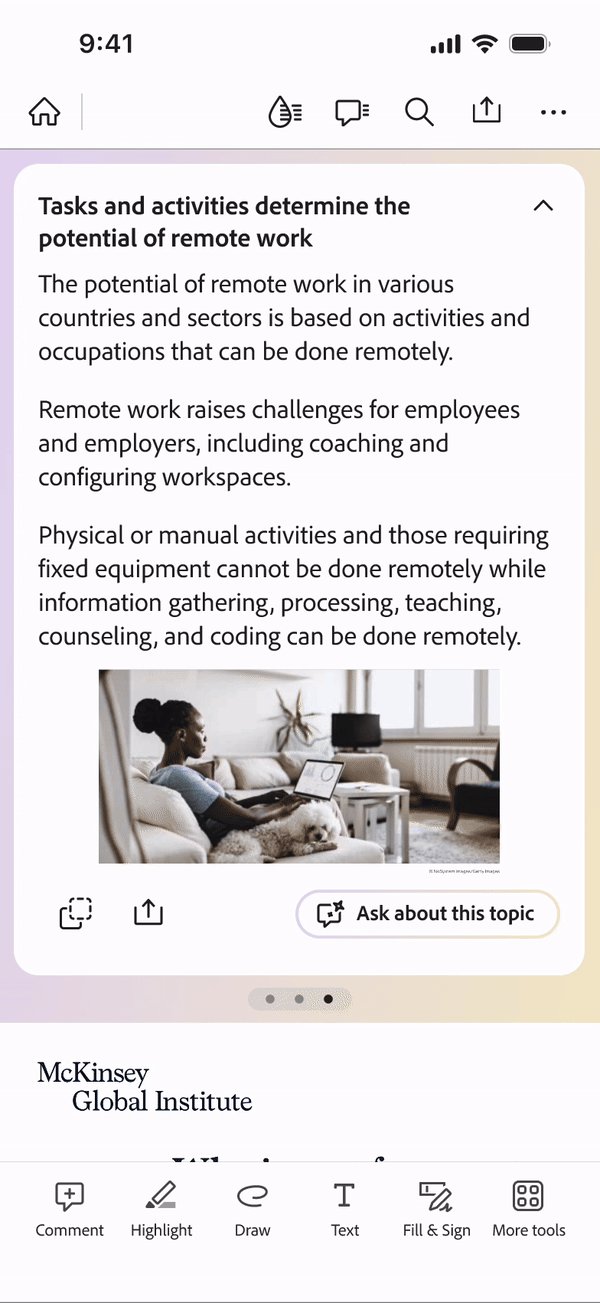
✦ ENTRY POINT
A banner is placed above the document that opens the summary when selected. It does not cover the document but pushes it down to avoid being invasive, keeping it friendly for users who may want to simply read the PDF.
To access the banner again, users can scroll up and it will appear in the same position. This is an intuitive interaction pattern that users are familiar with due to Jakob’s UX law.
✦ SIMPLE SUMMARY VIEW
After selecting the entry point, the banner expands and the summary is displayed.
This summary is based off the Simple Summary model and is intended for documents that have no headers and are not otherwise classified as a specific document type.
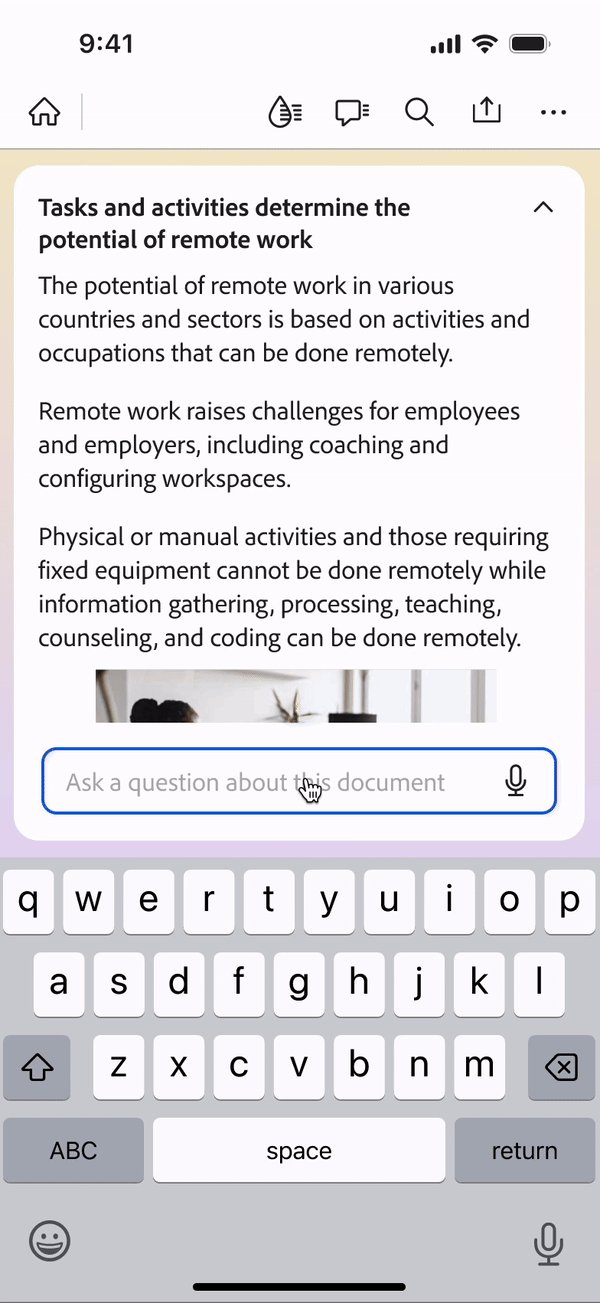
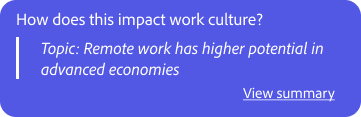
✦ LLM DRIVEN HIERARCHY VIEW
If the user selects the “Ask about this topic” or “Ask about summary” button in the summary view, a prompt field appears where the user can type in a question.
✦ PARTIAL TEXT SELECTION + CONTEXTUAL MENU
Users can select particular text in the summary view, which leads to a contextual menu popping over. The menu allows users to copy specific text or ask AI Assistant about it.
✦ AI ASSISTANT PILL BUTTON
The summary is scrollable with the prompt field and keyboard in view so the user can refer to the content while generating a prompt, easing the learning curve.
Working with the UX Content Strategist, we decided to have the copy different for first-time and returning users.
This is to raise education about the feature while simplifying the initial experience. Once users are familiar with what Generative Summary can do for them, the banner will serve as a nudge.
Arrow to collapse and expand the summary view
The document peeking at the bottom serves as a visual cue for users to swipe up and collapse the summary.
For longer documents that use the LLM Driven Hierarchy model, content will be split into different cards that are accessed via horizontal swipe.
Each summary slide has an entry point to AI Assistant, where they can ask questions specific to the topic.
User history persists. If a user re-opens the document, their previous state in the summary view will open up.
Pagination is placed below the summary cards to guide users on their progress.
If a user selects “Ask AI Assistant” from the contextual menu, they are redirected to the Assistant screen with the specific text they highlighted embedded.
The question asked will appear in the same bubble as the selected text, informing users that the question they are asking is related to it.
If there is already a previous thread with AI Assistant, the summary will be a continuation to keep the workflow consistent with the user’s mental model and ensure a cohesive user experience.
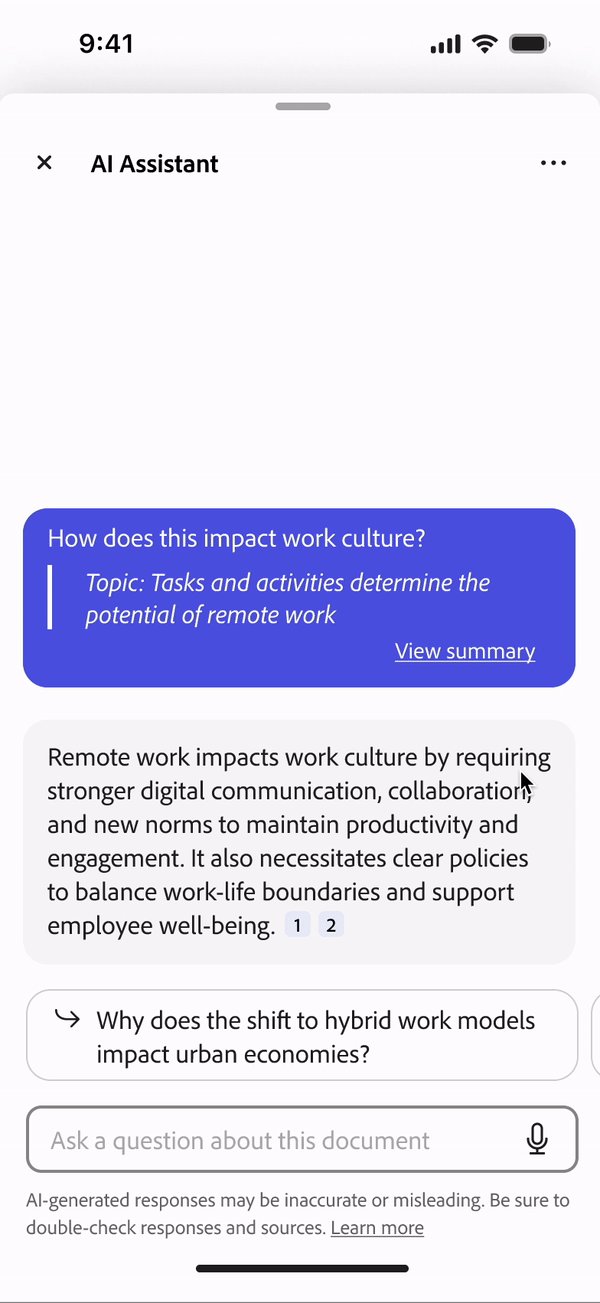
After the user types in a question and clicks the send button, they get directed to the Assistant screen. Their question is placed in a bubble with the specific topic they are asking about embedded.
Users can return to the original summary card by clicking “View summary”
Measures of Success
USAGE METRICS
Increased click-through rates on Generative Summary show that there is a high feature adoption, and high retention rates show that users find value in it.
USER SATISFACTION
Collect feedback through surveys, ratings, and/or Net Promoter Scores specific to the summary feature to evaluate if it meets expectations.
EFFICIENCY GAINS
Users allocating more time to summarized content vs. full documents leads to overall increased efficiency when consuming information.
Future explorations
Beyond my project scope, I would explore and test the following features to expand Generative Summary’s value proposition, making it a more versatile and comprehensive feature:
As with most AI features, some users are skeptical about its capabilities. To help users build trust with Generative Summary, we can show them exactly where the AI took information from in the PDF.
SOURCE ATTRIBUTIONS
A great perk of AI tools is the ability to cater experiences to the user’s preferences. This customization element can be incorporated by allowing summaries to be tailored to different styles and formats for maximum relevance.
CUSTOMIZATION OPTIONS
With more time…
USABILITY TESTING
Conducting performance testing and heuristic evaluations will assess the current user experience and interface design to identify any usability issues.
ACCESSIBLE DESIGN
Assess how the designs could accommodate users of all abilities to enhance overall user satisfaction and expand the feature's value proposition.
RESPONSIVE DESIGN
Visualize how the system can be adapted seamlessly across various Acrobat surfaces, including desktop, tablet, and web, to create a holistic ecosystem.
REFLECTIONS
Designing a new Generative AI feature that will soon be in the hands of millions of users (something I never imagined I'd be able to say! 🤯) has been a thrilling and transformative experience. This project challenged me to solve a real-world problem faced by users today, giving me the opportunity to fully engage in the human-centered design process: from research and discovery to design and ideation, and ultimately refining designs into high-fidelity prototypes ready for stakeholder hand-off.
I had the privilege of working alongside seasoned industry designers, absorbing invaluable insights and design knowledge that have greatly shaped my craft as a designer. Additionally, collaborating cross-functionally with PMs, UXRs, and engineers allowed me to incorporate data and business strategy into my design process while always keeping the user at the center. This experience highlighted the impact I can make as a product designer by merging AI and design, igniting my passion to continue pursuing this path!