ROLE
Product Designer
TIMELINE
Jan 2023 - Jun 2023
TEAM
Jenice Hartono
Alysa Liu
Can Karakoc
Jay Park
Developing product design strategies to better meet the needs of creative professionals on the visual cloud-storage platform
SKILLS
User Research
UX Design
Product Strategy
Storytelling
Kyle Wonzen
Web Design
TOOLS
Figma
Qualtrics
Miro
PROJECT OVERVIEW
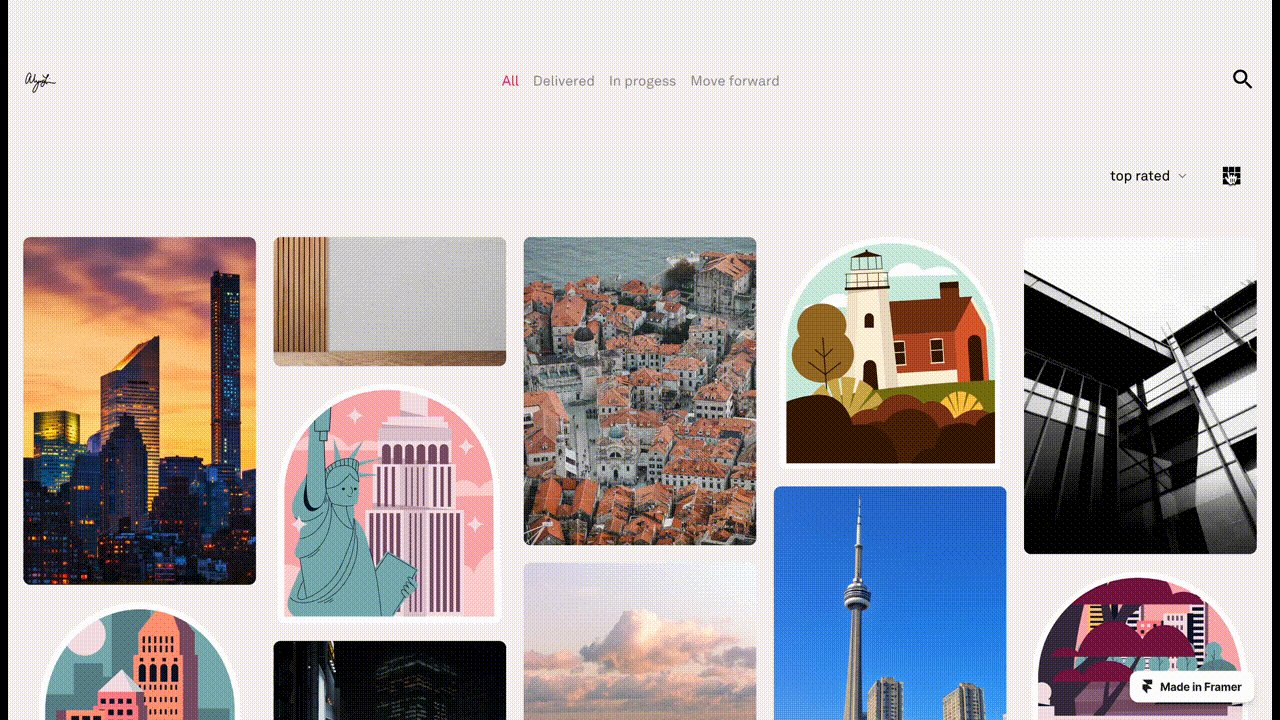
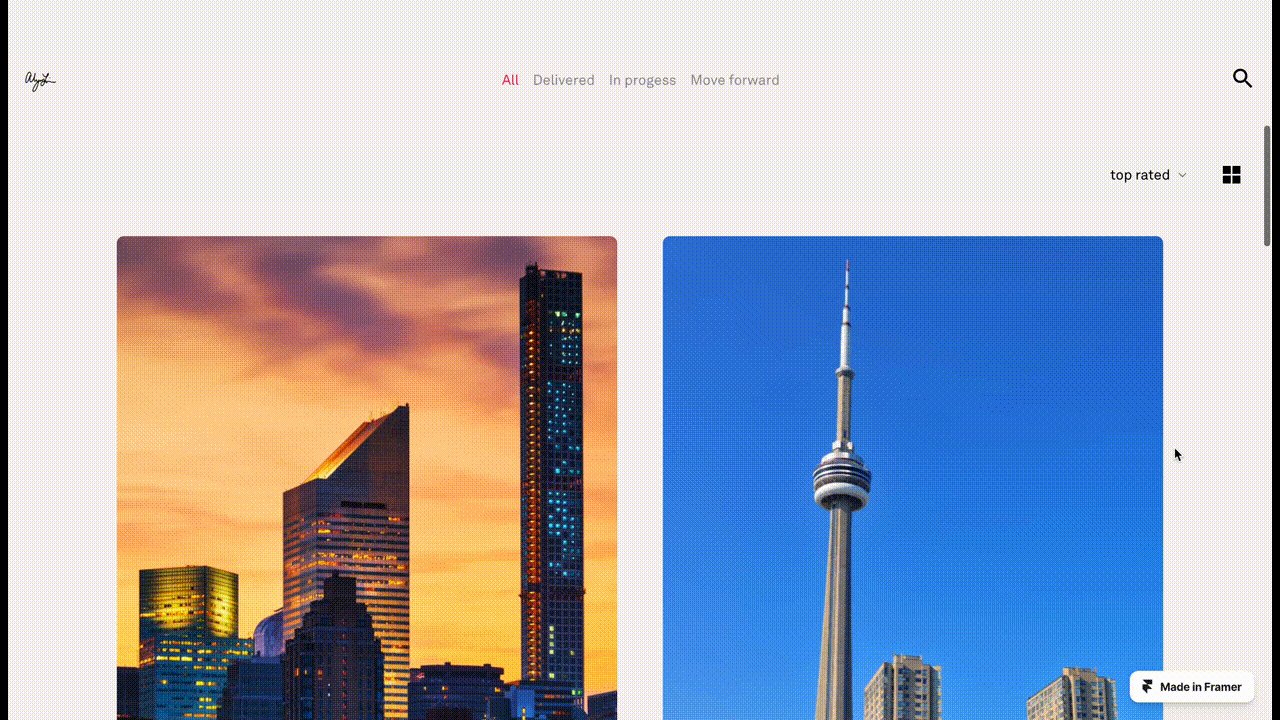
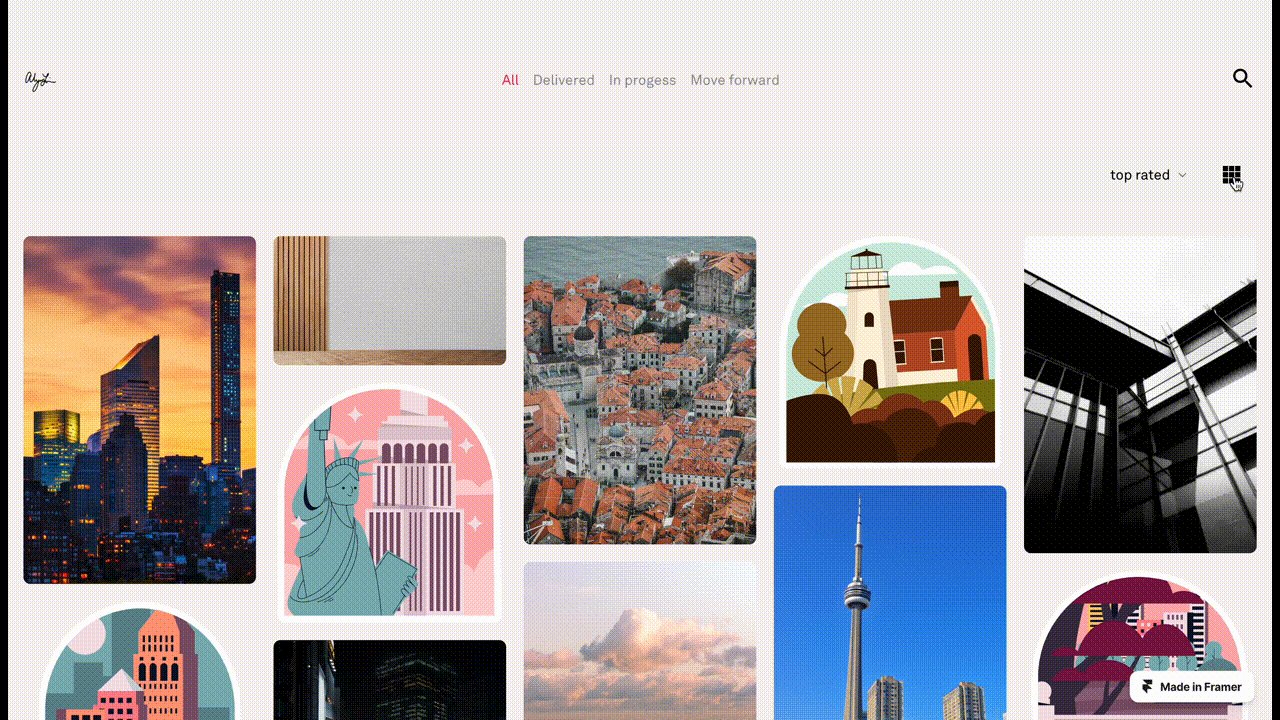
An example of a Published board
Playbook is a visual cloud-storage platform that serves as a beautiful home base for all creative work. It imports, tags, and categorizes your entire media library with AI, making it easy for users to collaborate on projects, as well as providing a seamless experience of client communication and sharing their work with the world.
For each board, Playbook introduced a Publish feature. As a versatile component, Publish could be used to deliver client work, gather feedback and comments, and even as a creative portfolio.
THE PROBLEM
However, the Publish feature has obstacles that make the user experience not intuitive and difficult to navigate for both new and current users. Additionally, there is little product awareness, creating a high barrier of entry for a key feature that facilitates the collaborative online environment that Playbook strives to achieve.
Playbook’s Product Design Team challenged Berkeley Innovation, a student-led design consultancy at UC Berkeley, to address the problem statement:
How might we make Playbook's publish feature most relevant to creatives?
Given that the user base covers a wide range, with designers in different fields at varying levels of their careers, my team and I were tasked to improve the Publish feature to better meet user needs, ultimately promoting a more engaging and collaborative experience for everyone. My involvement in this project includes serving as the sprint leader of the synthesis process.
RESEARCH
To better tackle the problem we were asked to solve, we first conducted secondary and primary research to get a holistic understanding of the portfolio-sharing space, as well as establish deep insights into user behaviors and attitudes.
Secondary Research: Competitive Landscape Analysis
Playbook exists in a dense and competitive portfolio and file-sharing landscape. To see how we can leverage them in the playing field, we mapped out competitors and their offerings based on two factors: storage and collaboration.
We measured storage based on the amount of cloud storage space that comes with a free account, and collaboration based on the quality and quantity of features that allow feedback and communication.
As seen in the competitive analysis matrix on the left, most competitors lack collaborative features, with Dropbox being the only one that also offers greater collaborative functionality in the file-sharing space.
Collaboration is a crucial aspect of Playbook’s Publish feature, so we dived deeper into Dropbox’s offerings detailed below.
The extensive collaborative offerings of the Publish feature are Playbook’s greatest strength and differentiator within the dense portfolio and file-sharing landscape, highlighting the significance of their communication tools.
Key Takeaway
Primary Research: User Research Methods
In addition to identifying Playbook’s strongest product offerings, we aimed to better understand our target users through a variety of research methods. Our team worked directly with the Playbook community to recognize their pain points and motivations, supported by both quantitative and qualitative data.
USER AND NON-USER SURVEYS
Gathered insights from a diverse pool of 300+ designers, focusing on the usability of the Publish feature among current users and how it fits within the larger Playbook ecosystem, as well as the motivations and pain points of non-users to tackle this problem space from both perspectives.
USER INTERVIEWS
Understand user needs by identifying specific pain points and areas for improvement of the different use cases of Playbook Publish to a detailed extent by interviewing 12+ creatives who actively use digital platforms to showcase their work.
ETHNOGRAPHIC STUDIES
Analyze how 5+ recruiters view portfolio submissions and the client-facing side of the Publish feature. We approached this by presenting them with 3 different portfolios related to their field made by different platforms, including Playbook and its competitors, and asked to evaluate them.
SYNTHESIZING THE RESEARCH
We realized that Publish feature use cases differ from user to user due to them having diverse backgrounds — from brand designers to comic artists, who range from freelancers to industry professionals. So, we visualized our data in an affinity diagram and constructed a user flow map to help us understand how to tackle the problem space from the most effective angle by connecting recurring insights of user behavior to the workflows of Playbook Publish.
KEY INSIGHTS
What did we uncover?
With our research done, I led the team in synthesizing our findings into top insights to better guide our next steps. We observed that although Playbook caters to multiple use cases, the two overarching main elements that satisfy user needs among the entire user base are customization and collaboration.
User Insight #1
Playbook’s current user base doesn’t see Publish as an adequate portfolio solution given their demographics (experience, age, career, etc).
There is a disconnect between the current user base and early adopters of a portfolio-building platform as a high barrier of entry exists for experienced designers.
User Insight #3
There is high demand for increased customization when contextualizing Publish as a full-suite portfolio tool.
Given comparables in the portfolio-building space and the increasingly accessible functionality of Wix, Squarespace, etc.; there is now an expectation amongst consumers for a certain level of customization in portfolio builders — a level Playbook has not yet reached.
User Insight #2
Alternative Publish use cases are increasing in breadth and use of the function, primarily as a method of client communication and sharing work.
Our research demonstrated that additional use cases exist amongst the current user base as a client communication, collaboration, and discoverability tool — and there is a relatively high propensity for users to pay for these services.
USER PERSONAS
After observing distinct patterns among two types of Playbook users, we created user personas to provide a deeper understanding of their behaviors and pain points, and how to address them specifically.
Through discussing these personas with the CEO and Community Growth Lead of Playbook, we decided to hone in on Professional Polly (right) as we realized that they constitute the main user demographic of Playbook due to the large storage size they need. Additionally, they have greater purchasing powers than teens and early college students to pay for Playbook Pro.
USER JOURNEY MAPS
We created user journey maps for each persona to visualize and analyze the end-to-end experience of Playbook customers, allowing us to identify pain points and opportunities for improvement, ultimately enhancing their overall satisfaction and engagement with the Publish feature.
PRODUCT PRINCIPLES
Through identifying the core product experiences from our research and synthesis, we decided to focus the direction of our ideation and prototyping on:
ADVANCED EDITING FOR CUSTOMIZATION
Promote creative freedom and self-expression to make Playbook boards feel unique to each user and their needs.
MAINTAINING EASE OF USE
Create experiences that are highly intuitive with a low memory burden on users, keeping Playbook’s accessibility.
ENHANCED COLLABORATION FEATURES
Develop direct and flexible communication features, making it easier to collaborate with creative professionals.
THE SOLUTION
✦ ADVANCED EDITING
Features that enable Playbook users to have personalized, high-quality viewing experiences on their published sites.
Pre-set customizable layouts
Customizable cover title and subtitle
Customizable background and text color
Favicon for more personal branding
Live editing website and mobile view
✦ ENHANCED COLLABORATION
Features that increase flexible communication and collaboration between users and clients/collaborators.
Login feature for collaborators to communicate directly
Send direct comments by @’ing collaborators
Slider that enables clients/viewers to increase and decrease file sizes
Hands-on direct commenting on specific regions of the file
INITIAL SKETCHES
1. RE-SIZE BUTTON
2. HIGHLIGHTED SUBHEADINGS
FEEDBACK:
4. FLEXIBLE RATING FEATURE
FEEDBACK:
FEEDBACK:
An intuitive button that automatically resizes files to a smaller or bigger scale to cater to the user.
Instead of only having the option of selecting from 2 sizes, a slider that allows a wide range of sizes to be chosen from would provide more functionality.
Make it visually distinct when a subheading is selected for a user-friendly interface with smoother transitions of the files being displayed.
The colors of the selected and unselected subheadings are too contrasting. Using lighter or darker hues of the same color that match the website’s color palette will make the page look more cohesive.
3. FILTER FILES
An expandable menu that allows users to filter and view files by tags, ratings, and dates.
FEEDBACK:
Playbook only has 4 emoji-based reactions that have no quantitative value for client feedback, so we added a flexible five-star rating scale that allows in-between values.
This feature is not necessary as not every file has a tag or rating. In future iterations, instead of a drop-down menu, files with the most interactions will be automatically displayed on top for easy access.
93% of users gave positive reviews for this feature and it’s relevance to client feedback.
Old version
CONCEPT TESTING
We brainstormed product features and drew out our initial ideas of added customization and collaboration to visualize how they would look and function on Published boards. We merged our ideas to create a seamless, viewer-friendly page that is highly intuitive and easy to use. Through our lo-fi sketches, we were able to focus on specific elements to prioritize.
Our team took our ideas and ensured they aligned with the research insights and product principles. We then created interactive mid-fi prototypes and conducted usability tests with 15 Playbook users to gather feedback, driving iterations for the final recommendations.
FINAL DESIGN RECOMMENDATIONS
Based on the feedback we received from our usability tests, we iterated our ideas and finalized our product recommendations for advanced editing and enhanced collaboration below.
✦ COLLABORATOR LOGIN
On the home page of Publish pages is a CTA button where users can log in with their email in order to have more personal interactions with files and be immediately notified when comments are replied to or resolved. This process is highly intuitive and makes the collaborating experience more direct.
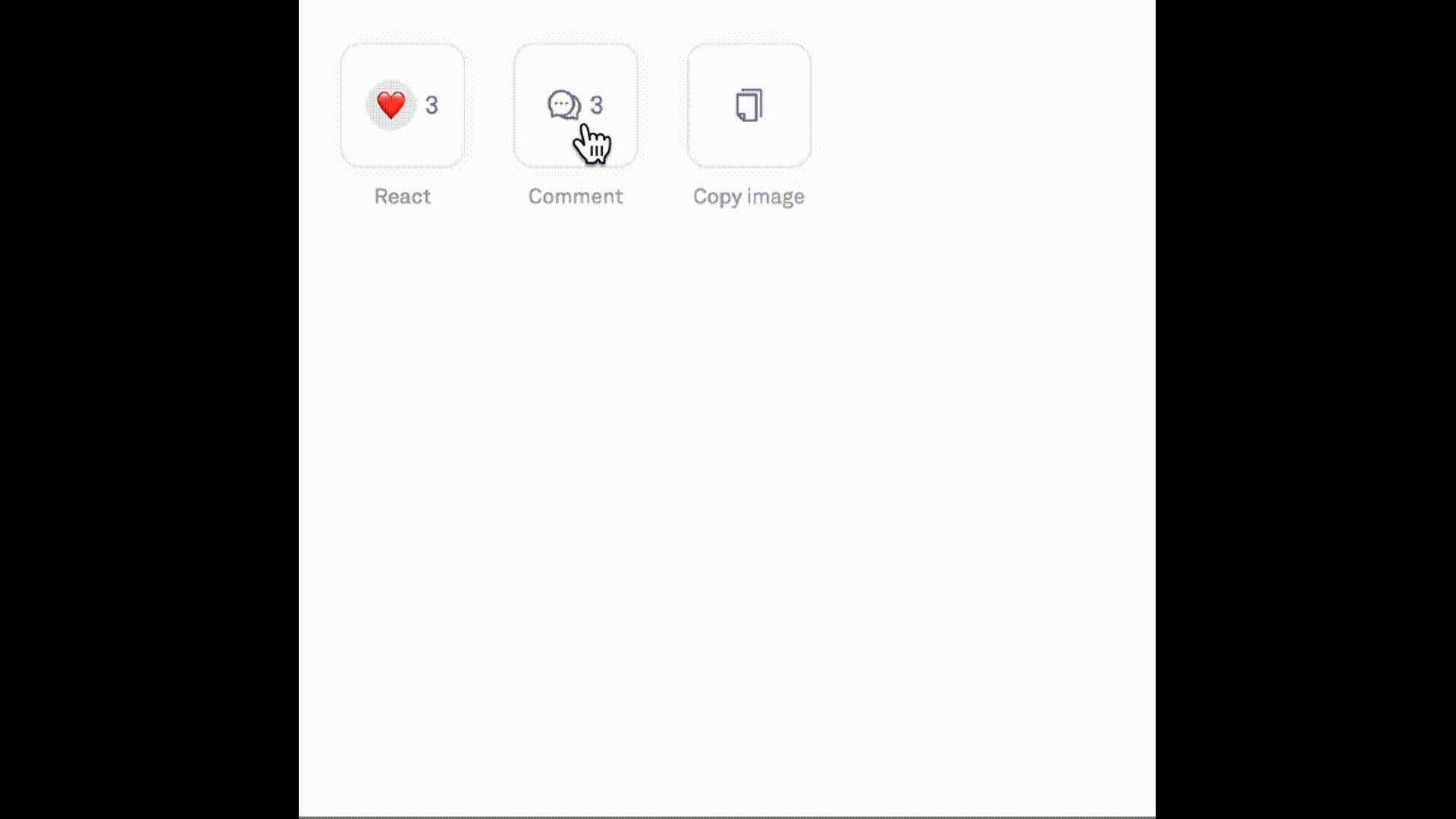
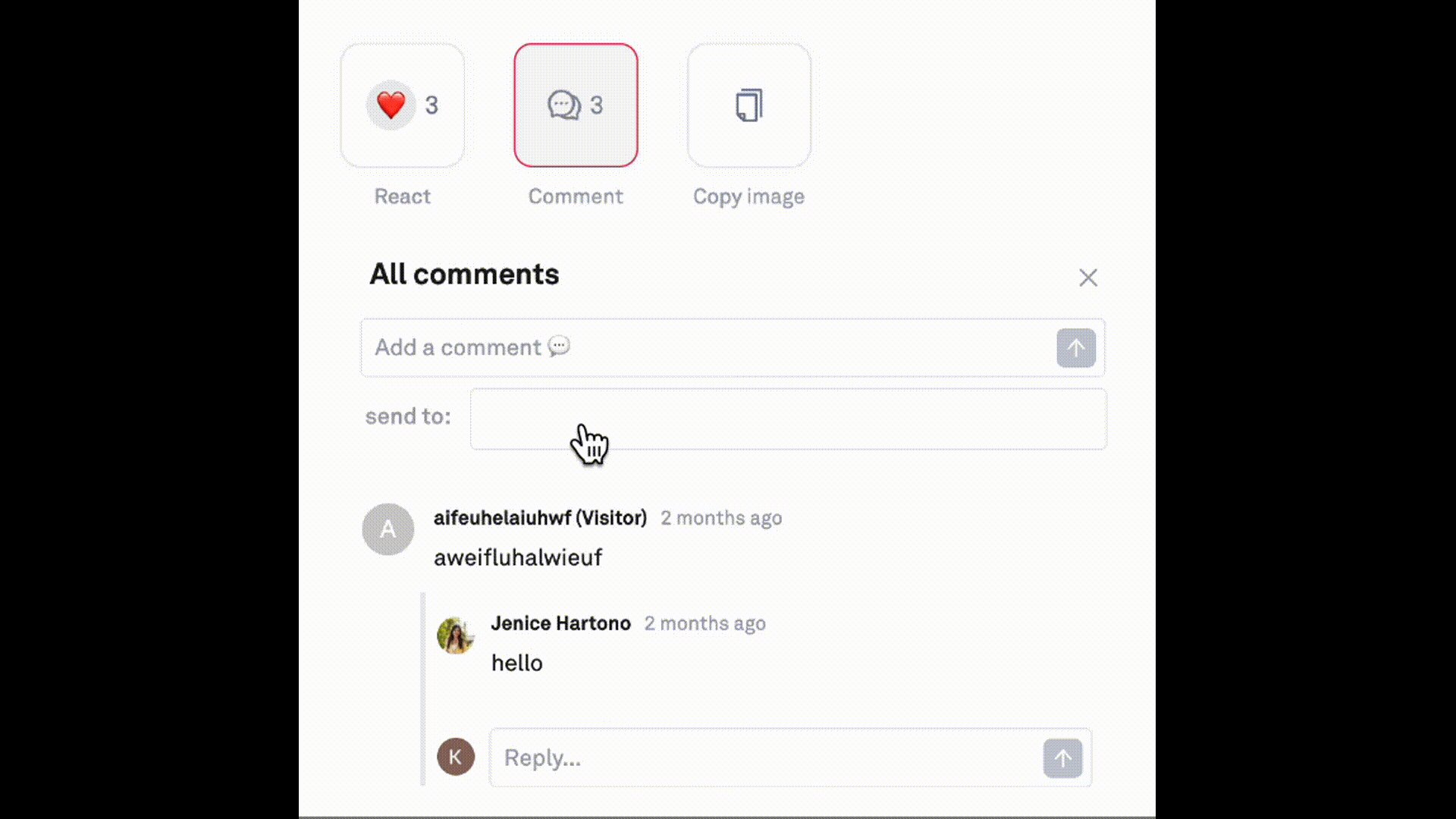
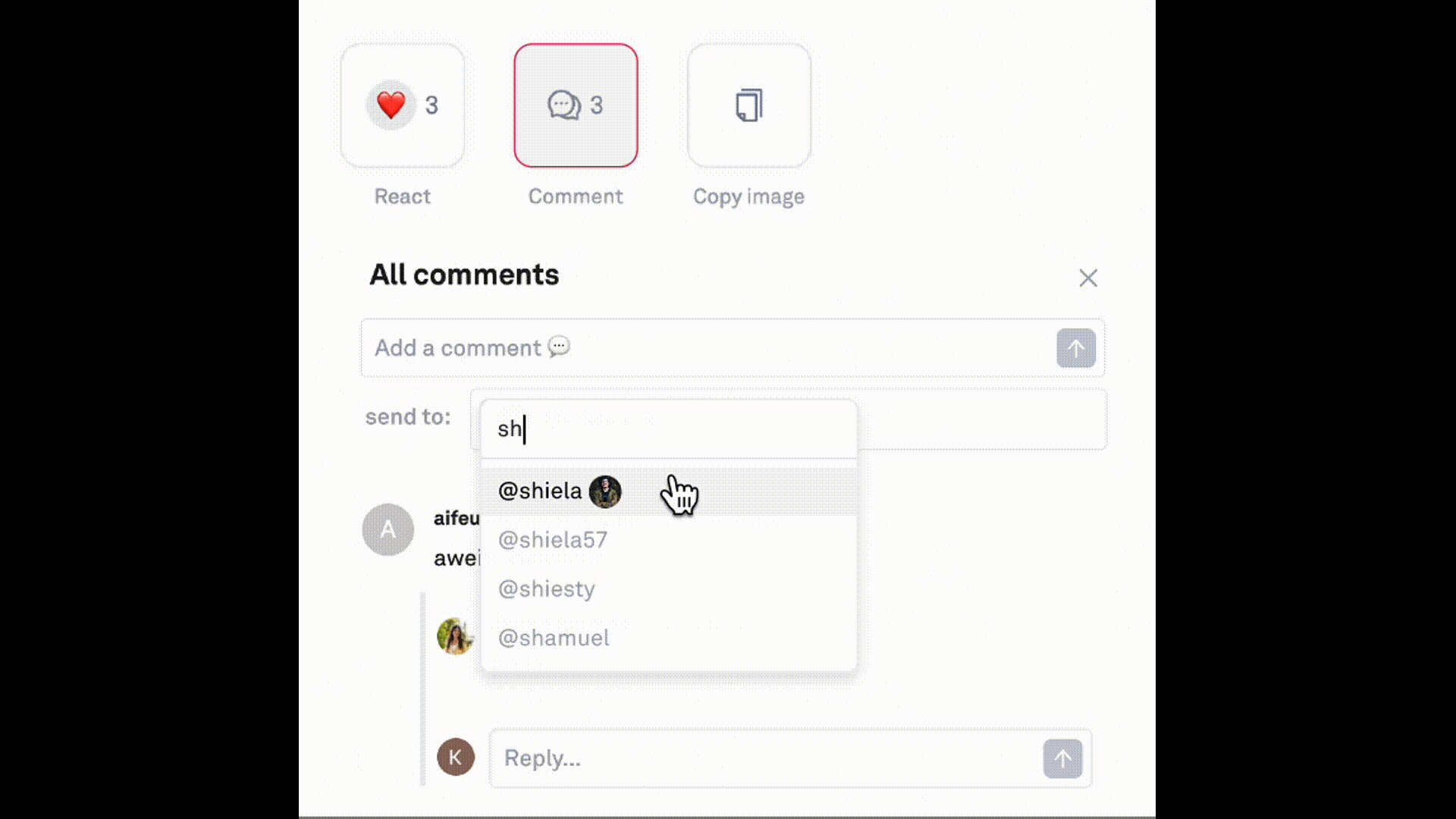
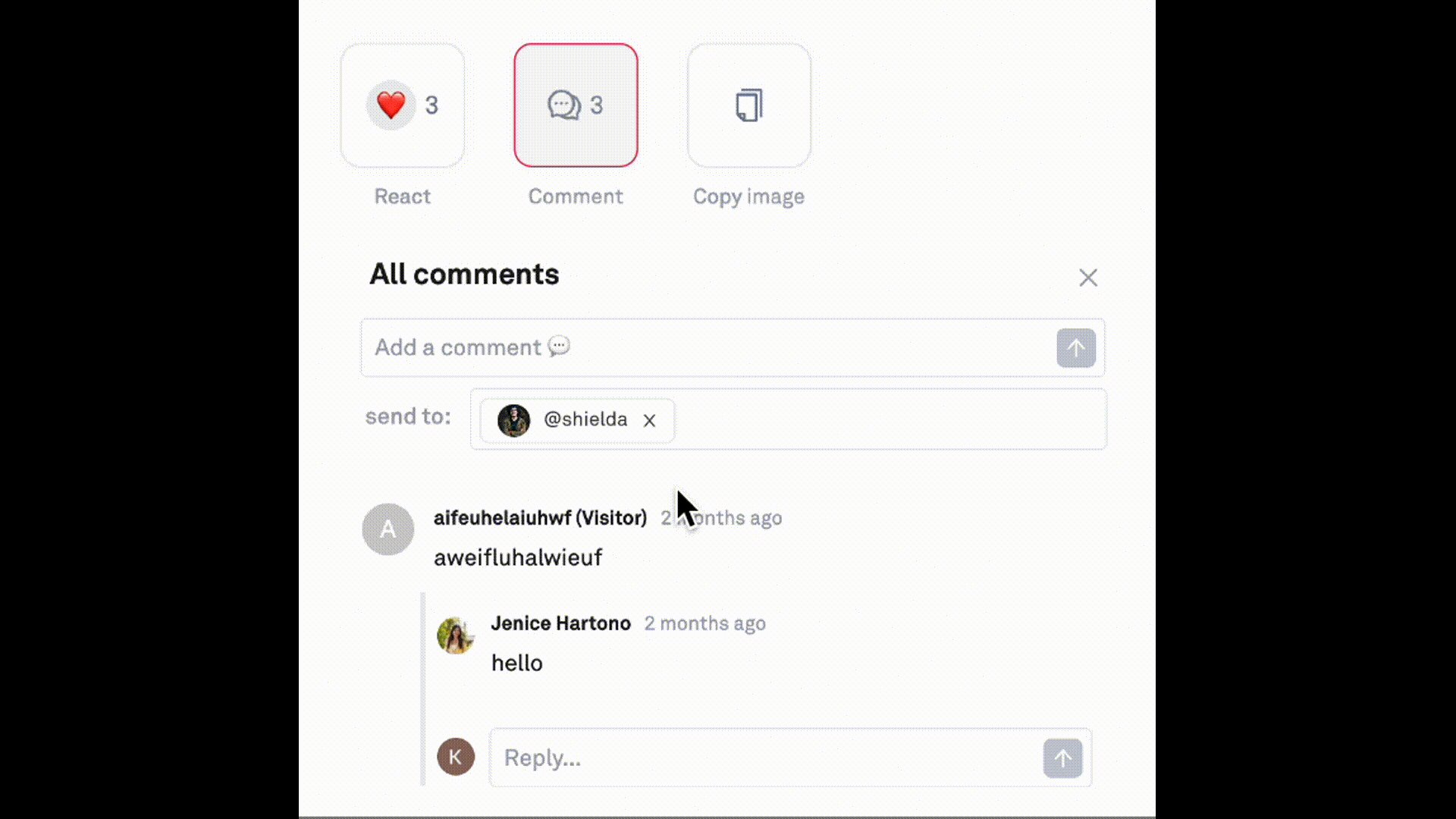
✦ DIRECTLY @ COLLABORATORS
With the ability for collaborators to log in to their profiles, they could be directly mentioned in comments and be notified. This promotes communication which is crucial for client feedback on projects.
METRICS TO MEASURE
In order to measure the effectiveness of our recommendations, Playbook should track the number of users that use each of the new features added and whether there are any patterns of growth. They should also interview top portfolio creators on how much time they spent designing their portfolio before vs. after the release, and whether they noticed increased client communication.
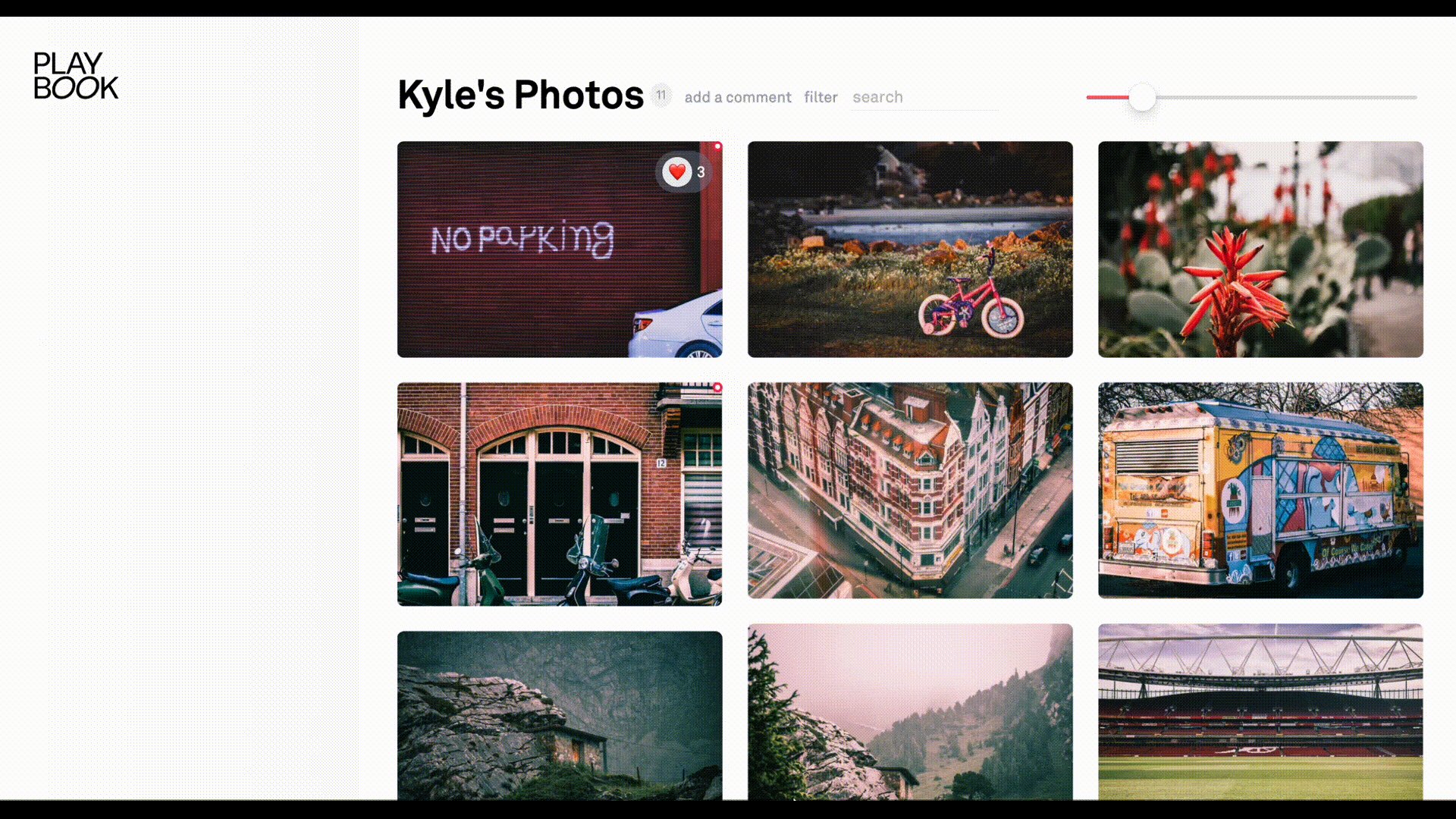
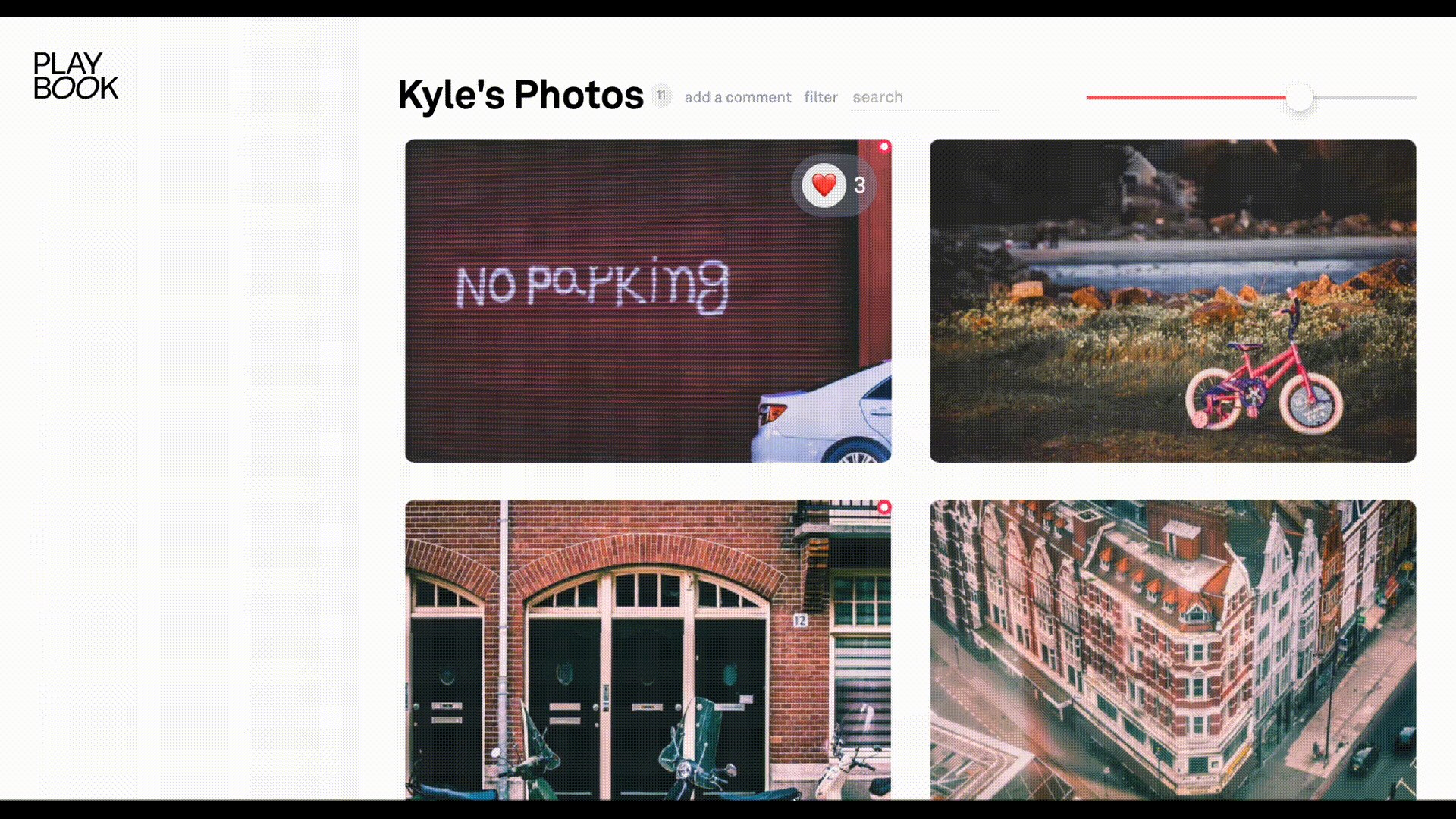
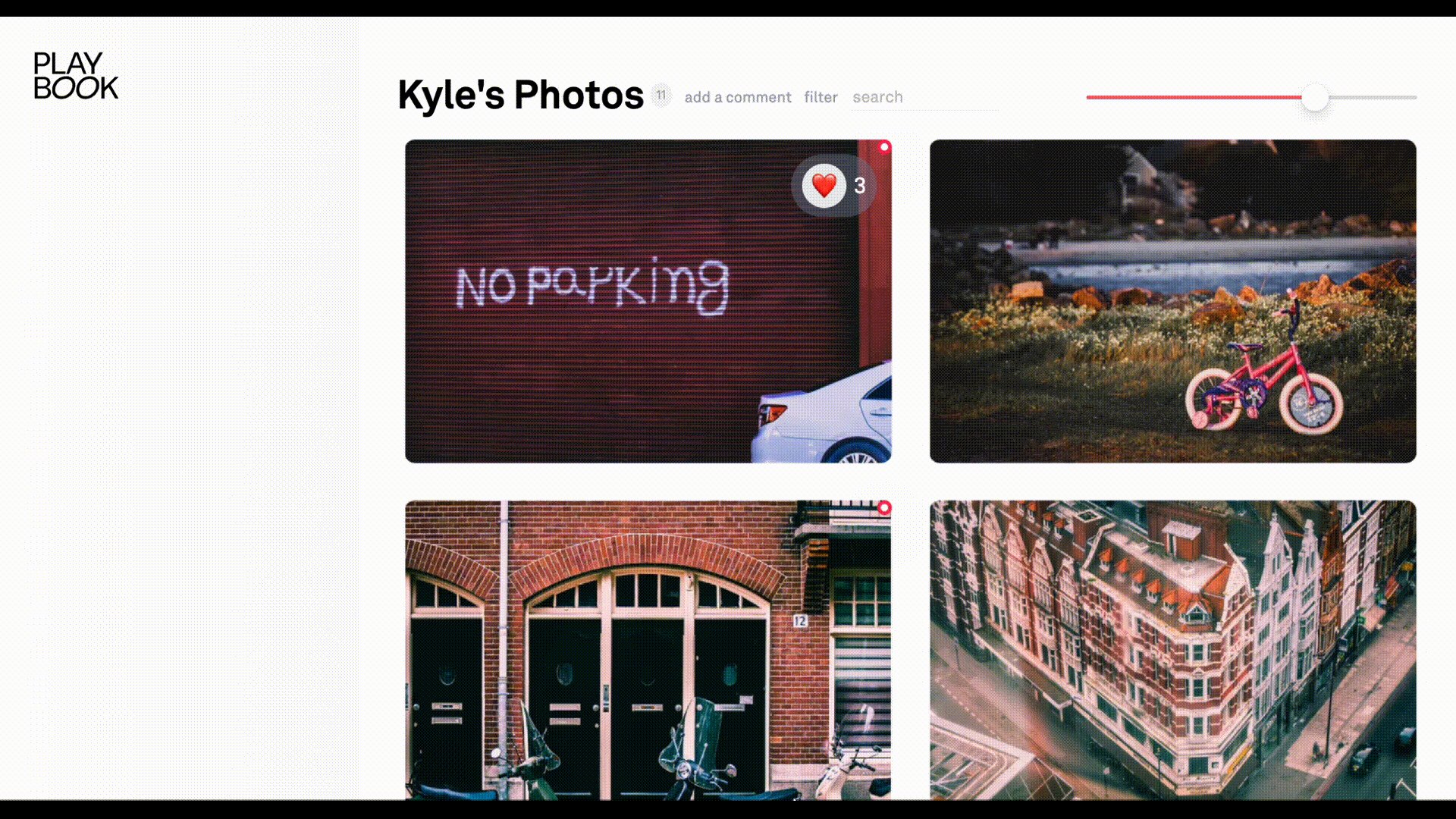
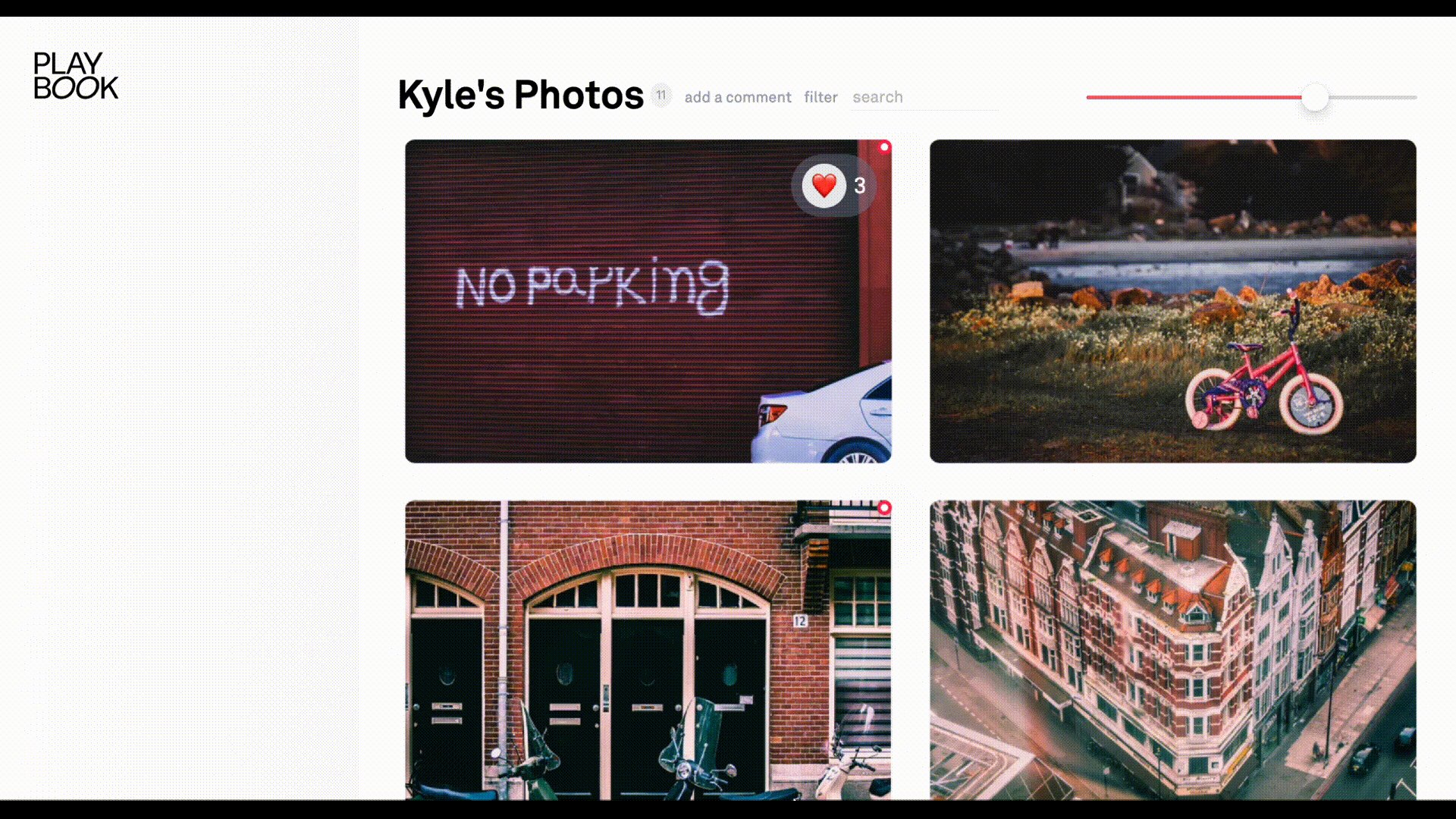
✦ FILE DISPLAY SIZE SLIDER
Iterated from the re-size button in our concept testing, the slider enables users to increase and decrease the size of the files being displayed according to their preferences. This would be beneficial for either a more holistic view of the user’s work or to go more in detail into specific files.
✦ ADVANCED EDITING FEATURES
The added features for customization in Published boards are laid out in the editing menu on the left, allowing the process to be visually intuitive with zero memory burden.
Users can also easily enter a live-editing view of either a web, tablet, or mobile display of their page in order to edit their sites in real time.
✦ LOCATION-SPECIFIC COMMENTING
Inspired by the flexible commenting feature on Figma, users are able to select the location on the file where they would like the comment to be pinned. This enables smoother communication on visual files.
ONBOARDING VIDEO
Using Framer and Adobe After Effects, the team used motion design to create an onboarding video that showcases Playbook Publish’s offerings with all our design recommendations!
REFLECTIONS
This was one of the most extensive UX research and product design projects I’ve worked on, and having the opportunity to work directly with Playbook’s CEO and Community Growth Lead taught me invaluable lessons. One of my takeaways is how important it is to look at the direction of a product from multiple angles, such as satisfying user needs while keeping the company’s profitability in mind.
Our team with Playbook’s executive team
Our recommendations all stemmed from our research and synthesis process, shining light on the necessity of the step-by-step process of human-centered design and guiding the project with data. We collected an abundant amount, allowing me to see how helpful synthesis is to declutter all the information and help focus the project.
Team social at KBBQ in Oakland!
Moreover, I realized the importance of user testing before diving into the final hi-fi prototypes, as some features could be iterated to better suit user needs while others could be eliminated entirely.
Overall, I really enjoyed working with my team and collaborating closely with the Playbook community, helping to improve a platform for the design community!
Playbook’s AI + Art Hackathon @ UC Berkeley